How to optimize Images and Increase Blog Traffic
This tutorial will explain you how to optimize images before uploading them to internet. Generally most of people don't optimize images before uploading it to Blogger as needed. Optimizing images should be done when talk about the SEO (Search Engine Optimization). Learning the correct and proper way of optimizing images in blogger is important. Google Image search is used widely for finding quality reference images, icons and photos. A great percentage of our blog traffic depends on Image search. When we are downloading images, most of the time they are saved with very odd names and we don't take any interest in modifying the name. So you should always consider two things when uploading images to Internet these are proper use of alt tag and image name should be change with proper keyword. Let me explain..
1. Change Image Name with Keyword
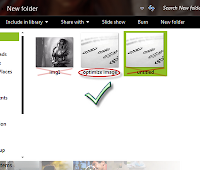
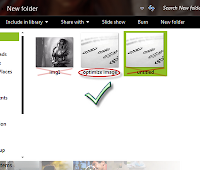
see in the screenshot
 When we are downloading images from Internet, generally they are saved in local drive with some very odd name like untitled.jpeg, img1.jpeg etc. So changing these names with appropriate keywords is always helpful. For example, if i want to add img1 or untitled in this post then definitely i will change these name with those words which describe the content called keywords so i will change to image SEO.jpeg or optimize image.jpeg.
When we are downloading images from Internet, generally they are saved in local drive with some very odd name like untitled.jpeg, img1.jpeg etc. So changing these names with appropriate keywords is always helpful. For example, if i want to add img1 or untitled in this post then definitely i will change these name with those words which describe the content called keywords so i will change to image SEO.jpeg or optimize image.jpeg.
2. Use alt attribute
Search robots can not read multimedia may it be graphic images or flash. An image is meaningless for search spiders if it is not defined(tagged). So to tell search robots what the image is all about, we can add an alt tag to our image code. When you add a photo to your post editor, switch to "Edit HTML" mode and find the HTML code for the image which will look something like this:
Now you need to identify the HTML code of the image which is marked with red. Just add the underlined alt tag after <img as shown below:
Replace image description with your own keywords. And try to write short sentences to describe them, also keep description limited to 4-5 words. Less is better.
1. Change Image Name with Keyword
see in the screenshot
 When we are downloading images from Internet, generally they are saved in local drive with some very odd name like untitled.jpeg, img1.jpeg etc. So changing these names with appropriate keywords is always helpful. For example, if i want to add img1 or untitled in this post then definitely i will change these name with those words which describe the content called keywords so i will change to image SEO.jpeg or optimize image.jpeg.
When we are downloading images from Internet, generally they are saved in local drive with some very odd name like untitled.jpeg, img1.jpeg etc. So changing these names with appropriate keywords is always helpful. For example, if i want to add img1 or untitled in this post then definitely i will change these name with those words which describe the content called keywords so i will change to image SEO.jpeg or optimize image.jpeg.2. Use alt attribute
Search robots can not read multimedia may it be graphic images or flash. An image is meaningless for search spiders if it is not defined(tagged). So to tell search robots what the image is all about, we can add an alt tag to our image code. When you add a photo to your post editor, switch to "Edit HTML" mode and find the HTML code for the image which will look something like this:
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigEIo9KYBtYu-vGpH8JL0AVC2BgXV3gcgX701S41amnAtgp3K1wXA4zl9jHE9WLRIHNDmRkcl5Mxh74paI_t4SZo-CUItnNlL3Nuau4SXK5IBscNMFiGaqqJa1IP0_sqiciv8y_z_n6EQH/s1600/how+to+seo+optimize+blogger+posts+titles.jpg" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img border="0" height="104" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigEIo9KYBtYu-vGpH8JL0AVC2BgXV3gcgX701S41amnAtgp3K1wXA4zl9jHE9WLRIHNDmRkcl5Mxh74paI_t4SZo-CUItnNlL3Nuau4SXK5IBscNMFiGaqqJa1IP0_sqiciv8y_z_n6EQH/s200/how+to+seo+optimize+blogger+posts+titles.jpg" width="100" /></a></div>
Now you need to identify the HTML code of the image which is marked with red. Just add the underlined alt tag after <img as shown below:
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigEIo9KYBtYu-vGpH8JL0AVC2BgXV3gcgX701S41amnAtgp3K1wXA4zl9jHE9WLRIHNDmRkcl5Mxh74paI_t4SZo-CUItnNlL3Nuau4SXK5IBscNMFiGaqqJa1IP0_sqiciv8y_z_n6EQH/s1600/how+to+seo+optimize+blogger+posts+titles.jpg" imageanchor="1" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"><img alt="image description" border="0" height="104" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigEIo9KYBtYu-vGpH8JL0AVC2BgXV3gcgX701S41amnAtgp3K1wXA4zl9jHE9WLRIHNDmRkcl5Mxh74paI_t4SZo-CUItnNlL3Nuau4SXK5IBscNMFiGaqqJa1IP0_sqiciv8y_z_n6EQH/s200/how+to+seo+optimize+blogger+posts+titles.jpg" width="100" /></a></div>
Replace image description with your own keywords. And try to write short sentences to describe them, also keep description limited to 4-5 words. Less is better.
Thank you for sharing such an informative article. I really hope I can see other interesting posts. Keep up the good work!
BalasHapusMelbourne App Developer