Google Translate Widget with Flags For Blogger
The Google Translate Widget for Blogger allows the visitors to translate your site or blog in their own language.
This widget also auto-detect your blog language and then translate it to the readers chosen language.
It supports 12 different languages:
English, French, German, Spanish, Italian, Dutch, Portuguese, Russian, Japanese, Korean, Arabic And Chinese.
How To Add The Google Translate Widget To Blogger
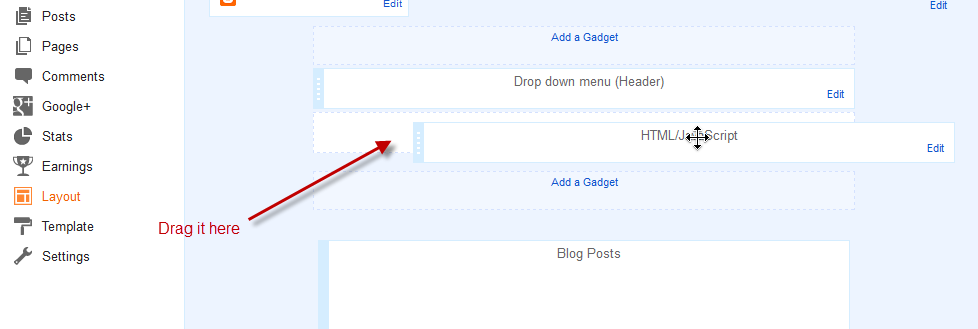
Step 1. Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link
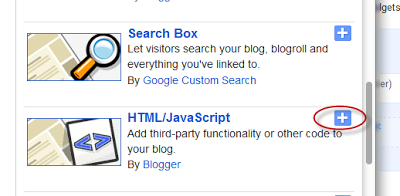
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Paste the code below in the empty box:
Step 4. Now click on Save
And you're done! Enjoy (:
This widget also auto-detect your blog language and then translate it to the readers chosen language.
It supports 12 different languages:
English, French, German, Spanish, Italian, Dutch, Portuguese, Russian, Japanese, Korean, Arabic And Chinese.
How To Add The Google Translate Widget To Blogger
Step 1. Go to your Blogger Dashboard >> Layout and click on "Add A Gadget" link
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Paste the code below in the empty box:
<script type="text/javascript">
function showHide(shID) {
if (document.getElementById(shID)) {
if (document.getElementById(shID+'-show').style.display != 'none') {
document.getElementById(shID+'-show').style.display = 'none';
document.getElementById(shID).style.display = 'block';
}
else {
document.getElementById(shID+'-show').style.display = 'inline';
document.getElementById(shID).style.display = 'none';
}
}
}
</script>
<style>
.google_translate img {
margin: 10px 20px 0px 20px;
height: 24px;
width: 24px;
}
.google_translate:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.more {
display: none;
a.showLink, a.hideLink {
text-decoration: none;
color: #0880C4;
padding-left: 18px;
background: transparent('down.gif') no-repeat left; }
a.hideLink {
background: transparent url('up.gif') no-repeat left;
color: #0880C4;}
a.showLink:hover, a.hideLink:hover {
color: #0880C4;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_yvewnQnUu4L_-S906NbZ85xfjmYVFGVdTu9s12cQx2KhbbR2qL1328PS90wZehNckI-3wRiKm50eqDXpYrNzxNN6pq38lwDqJ085HKH8fV04eESFahXzZ-2-cPa4JgAXdohqdR2tqmW8/s1600/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcQqshCWRcql9QOFYhI2foSKjxJTtMM43Abi4BhDwKpG7uLmBaNzlrvDgUwtPc0xUhS7sPhs6ngN3o9WspEBnNJrAArh5IoI3dicsJrLLsxB0E9wSIimeJnZ_8nID5i1Dkyl6IssUjXmEV/s1600/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCt-61Bhy6fOsqGVdMU2IggM10GKbHnpC0mh006mqxwI9Es-uTQIjwCWn2uzK1SIhyphenhyphen6xaEW59QxJ0eXi79KixqU5OO5Ox9bCEQsvnzyUkqoWhitgRv2exawh1eYfP24eIhj7yAAYije038/s1600/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKVClvGcqmiJacDwBfJ1E_kAt1H9seL7x63l4BW04PPpA9-BmW21UHHqa9Dgd2Q1fyGUZvwdefpR10Cckv1XhIIg0dEATaDsDYYyuRtanpXpu2763mg5BW8MVr8ofgEON9eYpLJwSDY22G/s1600/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a><a href="#" id="example-show" class="showLink"
onclick="showHide('example');return false;">More</a>
<div id="example" class="more">
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0s7PymwScJ9ygy9TVhyphenhyphen2wxOziE9zHFMC0JPgpVNrH6Am9Qob1NBW_-o4eJOc01RxUfS2A7PblZeIjHNgj2XnF2I7ibTEWKwnZLZup71h7K9oebjxEwKRkBTOziyKT7FAPbPJBHFsy-lO6/s1600/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMwJPbIHVPaKchFRgItoZ1HnyvSZNQ_iyllUn-KLx6cdzL3qBa9wFP9xUTtf3ihXVgQ3pzkb8nzeskB7qhMfRuK1iWYsD1EoTjFgeEiNou9TNXqz_IhMXwqnUdF9ohtWIioQrec9W8FTbp/s1600/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitoDYSr15Kp5O1CMd9cwsqVqNr3JrPL_ubNvSxJWT6IzlNElLDoAwCHI7_-yMbrH_iX88krKk4Xvh6sZ8qtAWrK7rp34-0Z0fnPHHlkhO72GfGEXB5YTBys-CkWXcbWeOstcf3aI9Xh2sg/s1600/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaTsHp34e7v9tfTsRlpFlqbKMwR4o0i1R1Qglm9VStxAIt33nFqUkJP9W2tu-bdhqJx1HL9nLPkHeHSXwllhOnOxBx2aq4MOOFGTmy1YDDDnNTm2A8LiyJYTGB6IRDQ7UuMEKzsYFjHgJd/s1600/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFmkuHiEP11wR_rsek5KmwRaUHQMtFoT46Rfa7w-eeAajLvUWp1wG_iDjtXs940_8mXh-qvbIkm_S9E-6sfbcuuUDrehXak84YbaglA1gg95rAG-f_FvVJYSk9lRrqObAr_thK4OlzgICO/s1600/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmBfPur8icFYY6Z50HiIEEQWTAdLv8_1quLnB3JDFe7qqr1OHIyypTheanaSlFIPP4fF2hhjHYsmgvmC1bYZTLO4yJjatvgo6I1VkJM1XJDC4dAvZvttfkgV2bg075o6FeDvjXinTsyqlA/s1600/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNUoTgtNW5y_WaZfoV1lAV1205dH6cGUUMHg5KpcK0JZ2Vxr4XkNh5P0Z-cuXHASKDAOtmNDL9JuSrPxtFHJ0NpjuLuxVVQHcfLwPGQXSgWUus__HMz_98S6Kn_oS0zJlu1-vAW3Y1Nppb/s1600/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7czh-cn&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDB_5-KnhHOBdaxIEVGuyvHqikJwNgrVK56UmC2WsLQA8_nfiIxmTQnkI6ZMg6BWwhHYuVmv-WX_c6pJlz-93Dgaje1WkiRTSRJh72wKvnNOs8DuAB2zOKeA4hvtrKHgloEsvXtUGUOkmK/s1600/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<p><a href="#" id="example-hide" class="hideLink"
onclick="showHide('example');return false;">Hide / </a><a href="http://helplogger.blogspot.com"><font size="1px">Get this widget</font></a></p>
</div>
</div>
function showHide(shID) {
if (document.getElementById(shID)) {
if (document.getElementById(shID+'-show').style.display != 'none') {
document.getElementById(shID+'-show').style.display = 'none';
document.getElementById(shID).style.display = 'block';
}
else {
document.getElementById(shID+'-show').style.display = 'inline';
document.getElementById(shID).style.display = 'none';
}
}
}
</script>
<style>
.google_translate img {
margin: 10px 20px 0px 20px;
height: 24px;
width: 24px;
}
.google_translate:hover img {
filter:alpha(opacity=0.30);
-moz-opacity: 0.30;
opacity: 0.30;
border:0;
}
.more {
display: none;
a.showLink, a.hideLink {
text-decoration: none;
color: #0880C4;
padding-left: 18px;
background: transparent('down.gif') no-repeat left; }
a.hideLink {
background: transparent url('up.gif') no-repeat left;
color: #0880C4;}
a.showLink:hover, a.hideLink:hover {
color: #0880C4;
}
</style>
<div>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="English" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cen&hl=en'); return false;"><img alt="English" border="0" align="absbottom" title="English" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_yvewnQnUu4L_-S906NbZ85xfjmYVFGVdTu9s12cQx2KhbbR2qL1328PS90wZehNckI-3wRiKm50eqDXpYrNzxNN6pq38lwDqJ085HKH8fV04eESFahXzZ-2-cPa4JgAXdohqdR2tqmW8/s1600/United+Kingdom(Great+Britain).png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="French" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cfr&hl=en'); return false;"><img alt="French" border="0" align="absbottom" title="French" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcQqshCWRcql9QOFYhI2foSKjxJTtMM43Abi4BhDwKpG7uLmBaNzlrvDgUwtPc0xUhS7sPhs6ngN3o9WspEBnNJrAArh5IoI3dicsJrLLsxB0E9wSIimeJnZ_8nID5i1Dkyl6IssUjXmEV/s1600/France.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="German" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cde&hl=en'); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCt-61Bhy6fOsqGVdMU2IggM10GKbHnpC0mh006mqxwI9Es-uTQIjwCWn2uzK1SIhyphenhyphen6xaEW59QxJ0eXi79KixqU5OO5Ox9bCEQsvnzyUkqoWhitgRv2exawh1eYfP24eIhj7yAAYije038/s1600/Germany.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Spain" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7ces&hl=en'); return false;"><img alt="Spain" border="0" align="absbottom" title="Spain" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKVClvGcqmiJacDwBfJ1E_kAt1H9seL7x63l4BW04PPpA9-BmW21UHHqa9Dgd2Q1fyGUZvwdefpR10Cckv1XhIIg0dEATaDsDYYyuRtanpXpu2763mg5BW8MVr8ofgEON9eYpLJwSDY22G/s1600/Spain.png" style="cursor: pointer;margin-right:8px" width="24"/></a><a href="#" id="example-show" class="showLink"
onclick="showHide('example');return false;">More</a>
<div id="example" class="more">
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Italian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cit&hl=en'); return false;"><img alt="Italian" border="0" align="absbottom" title="Italian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0s7PymwScJ9ygy9TVhyphenhyphen2wxOziE9zHFMC0JPgpVNrH6Am9Qob1NBW_-o4eJOc01RxUfS2A7PblZeIjHNgj2XnF2I7ibTEWKwnZLZup71h7K9oebjxEwKRkBTOziyKT7FAPbPJBHFsy-lO6/s1600/Italy.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Dutch" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cnl&hl=en'); return false;"><img alt="Dutch" border="0" align="absbottom" title="Dutch" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMwJPbIHVPaKchFRgItoZ1HnyvSZNQ_iyllUn-KLx6cdzL3qBa9wFP9xUTtf3ihXVgQ3pzkb8nzeskB7qhMfRuK1iWYsD1EoTjFgeEiNou9TNXqz_IhMXwqnUdF9ohtWIioQrec9W8FTbp/s1600/Netherlands.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Russian" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cru&hl=en'); return false;"><img alt="Russian" border="0" align="absbottom" title="Russian" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitoDYSr15Kp5O1CMd9cwsqVqNr3JrPL_ubNvSxJWT6IzlNElLDoAwCHI7_-yMbrH_iX88krKk4Xvh6sZ8qtAWrK7rp34-0Z0fnPHHlkhO72GfGEXB5YTBys-CkWXcbWeOstcf3aI9Xh2sg/s1600/Russian+Federation.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Portuguese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cpt&hl=en'); return false;"><img alt="Portuguese" border="0" align="absbottom" title="Portuguese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaTsHp34e7v9tfTsRlpFlqbKMwR4o0i1R1Qglm9VStxAIt33nFqUkJP9W2tu-bdhqJx1HL9nLPkHeHSXwllhOnOxBx2aq4MOOFGTmy1YDDDnNTm2A8LiyJYTGB6IRDQ7UuMEKzsYFjHgJd/s1600/Brazil.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<br />
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Japanese" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cja&hl=en'); return false;"><img alt="Japanese" border="0" align="absbottom" title="Japanese" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFmkuHiEP11wR_rsek5KmwRaUHQMtFoT46Rfa7w-eeAajLvUWp1wG_iDjtXs940_8mXh-qvbIkm_S9E-6sfbcuuUDrehXak84YbaglA1gg95rAG-f_FvVJYSk9lRrqObAr_thK4OlzgICO/s1600/Japan.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Korean" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7cko&hl=en'); return false;"><img alt="Korean" border="0" align="absbottom" title="Korean" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmBfPur8icFYY6Z50HiIEEQWTAdLv8_1quLnB3JDFe7qqr1OHIyypTheanaSlFIPP4fF2hhjHYsmgvmC1bYZTLO4yJjatvgo6I1VkJM1XJDC4dAvZvttfkgV2bg075o6FeDvjXinTsyqlA/s1600/South+Korea.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Arabic" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7car&hl=en'); return false;"><img alt="Arabic" border="0" align="absbottom" title="Arabic" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNUoTgtNW5y_WaZfoV1lAV1205dH6cGUUMHg5KpcK0JZ2Vxr4XkNh5P0Z-cuXHASKDAOtmNDL9JuSrPxtFHJ0NpjuLuxVVQHcfLwPGQXSgWUus__HMz_98S6Kn_oS0zJlu1-vAW3Y1Nppb/s1600/Saudi+Arabia.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<a class="google_translate" href="#" target="_blank" rel="nofollow" title="Chinese Simplified" onclick="window.open('http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=auto%7czh-cn&hl=en'); return false;"><img alt="Chinese Simplified" border="0" align="absbottom" title="Chinese Simplified" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDB_5-KnhHOBdaxIEVGuyvHqikJwNgrVK56UmC2WsLQA8_nfiIxmTQnkI6ZMg6BWwhHYuVmv-WX_c6pJlz-93Dgaje1WkiRTSRJh72wKvnNOs8DuAB2zOKeA4hvtrKHgloEsvXtUGUOkmK/s1600/China.png" style="cursor: pointer;margin-right:8px" width="24"/></a>
<p><a href="#" id="example-hide" class="hideLink"
onclick="showHide('example');return false;">Hide / </a><a href="http://helplogger.blogspot.com"><font size="1px">Get this widget</font></a></p>
</div>
</div>
Step 4. Now click on Save
And you're done! Enjoy (: